Udemy 사이트에서 Flutter 강좌를 수강 중입니다!
공부하는 내용을 최대한 정리하여 업로드 하려고 합니다.
* Mac을 기준으로 합니다.
참고 문서 : Flutter 개발자 문서 - Theme 사용법
💡 Flutter Themes
: 컬러 팔레트와 앱의 스타일을 커스텀할 수 있는 간단한 방법
MaterailApp 위젯에 ThemeData 위젯을 추가하여 다양한 속성들을 커스텀할 수 있다.
어떤 속성들을 변경할 수 있는지 개발자 문서에서 확인 가능하다.
Summary
- 웹 페이지에서 특정 색상 코드 가져오기(ColorZilla 사용법)
- 색상을 Hex 코드로 설정하는 방법
배경색, 강조색 등 색상 설정 시, 사전 정의되어 있는 색상이 아닌 색상을 사용하고 싶은 경우, hex 코드로 설정할 수 있다. - 범위에 따른 Theme 적용 방법
웹 페이지에서 특정 색상 코드 가져오기(ColorZilla 사용법)
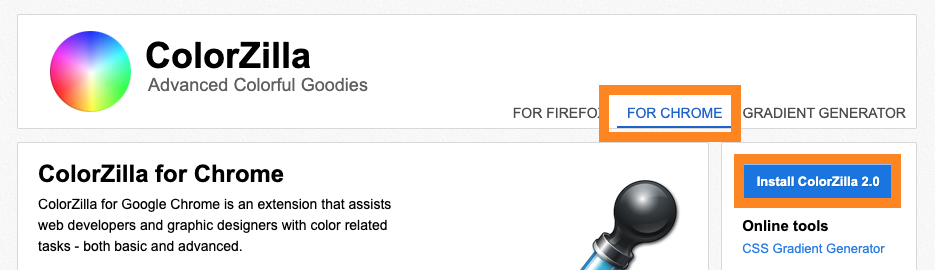
2. 사용하는 브라우저에 확장 프로그램으로 ColorZilla 추가하기


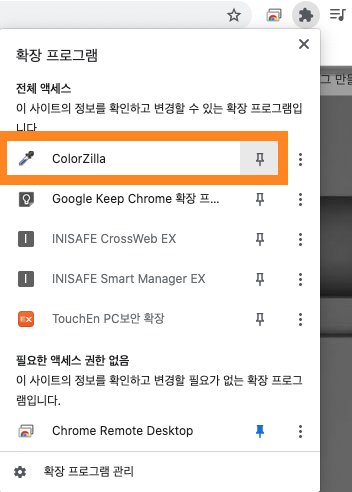
3. 설치가 완료되면, 크롬의 경우, 오른쪽 상단에서 확장 프로그램을 확인할 수 있다.
4. 컬러 피커 아이콘이 보이지 않는 경우, 확장 프로그램 아이콘을 클릭하여 ColorZilla를 핀 고정해준다.


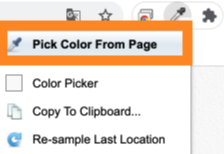
5. 컬러 픽커 아이콘을 클릭하여, Pick Color from Page 를 클릭한다.


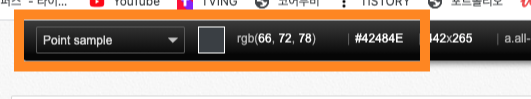
6. 페이지에서 특정 부분을 클릭하면, 아래와 같이 페이지 상단에 색상이 표시된다.

Flutter에서 Hex 코드로 색상 설정하는 방법
아래의 방법은 기존에 MaterialApp에 사전 정의되어 있는 색상을 가져오는 방법이다.
backgroundColor : Colors.black,
Hex 코드로 색상을 지정하려면 아래와 같이 Color 클래스를 사용해주면 된다. 괄호 안에 색상 코드를 입력해준다.
backgroundColor: Color(0xFF0A0E21),
💡 Color 클래스에는 ARGB 코드를 입력해주어야 한다. 보통 우리가 알고 있는 Hex 코드는 #0A0E21와 같이 #다음에 6자리 형태로 나타나는데, # 대신에 0xFF를 입력해주면 ARGB 코드가 완성된다.
* 0xFF : 이 부분은 색상의 투명도를 표시하는 부분인데, 0xFF는 투명도가 0%임을 의미한다.
범위에 따른 Theme 적용 방법
1. 앱 전체 Theme를 커스터마이징하는 경우
MaterailApp 위젯의 theme 속성에서 ThemeData를 설정해준다.
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
scaffoldBackgroundColor: Color(0xFF0A0E21),
primaryColor: Color(0xFF0A0E21),
),
home: InputPage(),
);
}
2. 특정 위젯의 Theme를 커스터마이징하는 경우
해당 위젯을 Theme 위젯으로 감싼 후, ThemeData를 설정해준다.
Ex> FloatingActionButton의 Theme를 커스터마이징하기
floatingActionButton: Theme(
data: ThemeData(
accentColor: Colors.purple,
),
child: FloatingActionButton(
child: Icon(Icons.add),
),
),'💻 Programming > Flutter' 카테고리의 다른 글
| [Flutter로 iOS 앱 개발하기] 재사용가능한 위젯 만들기 (0) | 2020.11.03 |
|---|---|
| [Flutter로 iOS 앱 개발하기] Class(클래스) (0) | 2020.10.30 |
| [Flutter로 iOS 앱 개발하기] Android Studio에서 Show Context Actions / opt + Enter 키가 작동하지 않는 이유 (2) | 2020.10.18 |
| [Flutter로 iOS 앱 개발하기] 이미지 크기가 큰 경우 해결법 - Expanded 위젯 (0) | 2020.10.11 |
| [Flutter로 iOS 앱 개발하기] Container 위젯 (0) | 2020.10.10 |



