반응형
Udemy 사이트에서 Flutter 강좌를 수강 중입니다!
공부하는 내용을 최대한 정리하여 업로드 하려고 합니다.
* Mac을 기준으로 합니다.
참고 문서 : Flutter 개발자 문서 - Container 위젯
Container 위젯의 특징
- HTML에서의 div와 비슷하다.
- child가 없을 때는 전체 화면 영역을 차지한다.
- child가 있을 때는, child의 크기만큼의 영역만을 차지한다.
- 하나의 child만 포함할 수 있다.
Safe Area
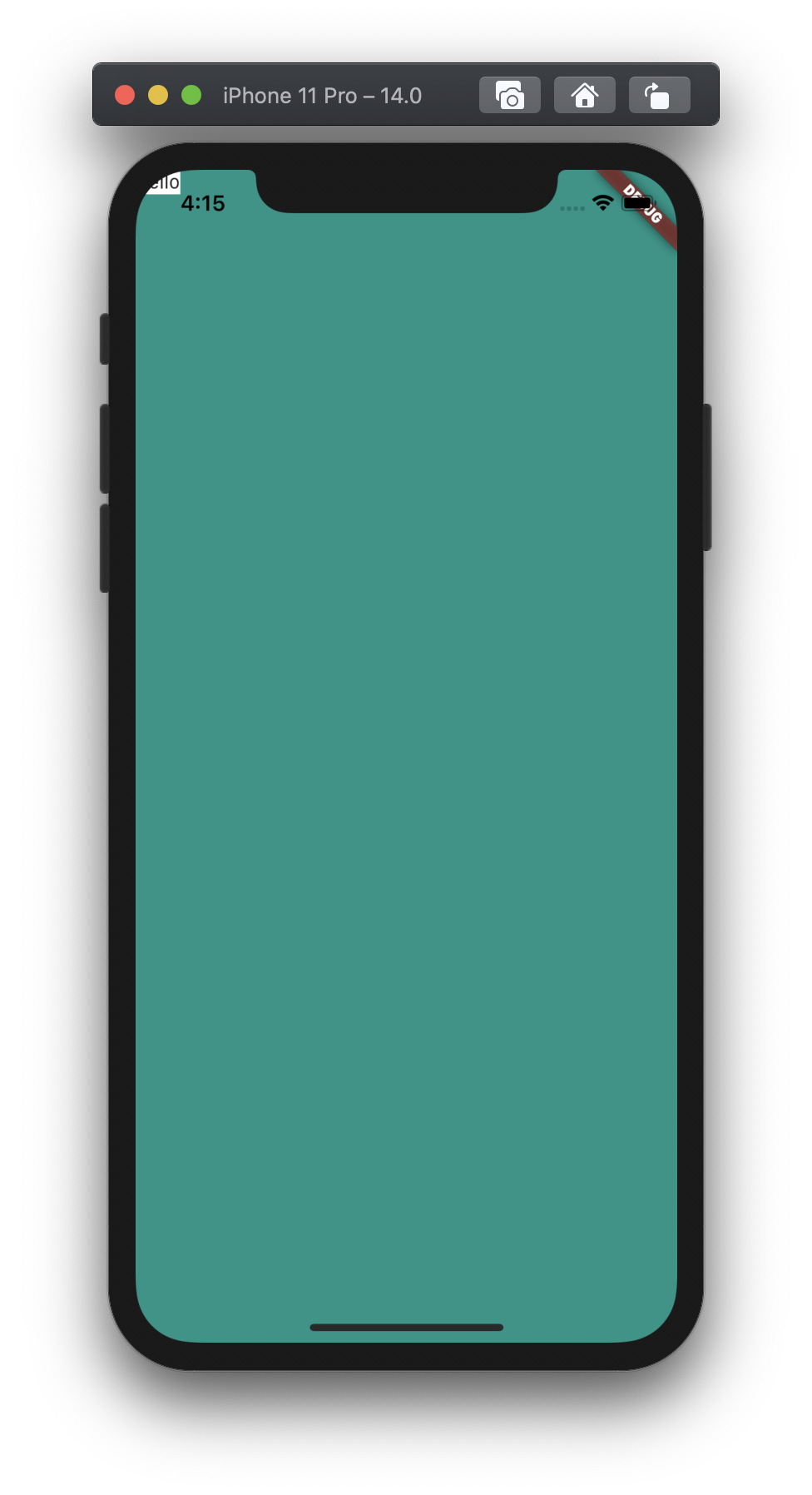
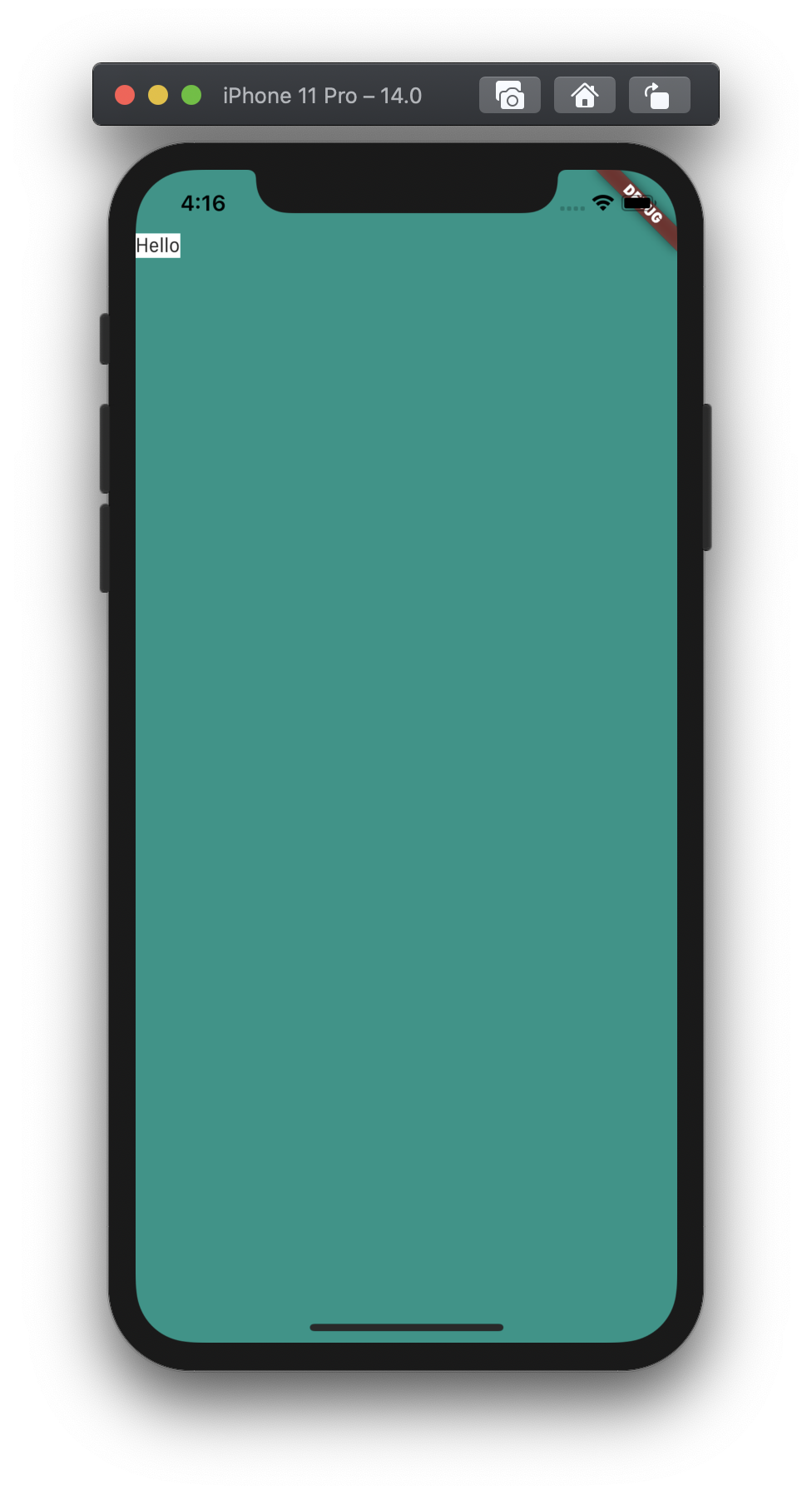
Container 위젯 내에 Text를 삽입하는 경우, 아래 이미지처럼 베젤 크기만큼 가려지거나, 시간, 배터리 표시와 겹치는 경우가 발생한다.

이런 이슈를 해결할 수 있도록, Flutter에서는 SafeArea 위젯을 제공한다.
Container 위젯을 SafeArea 위젯 안에 넣어 보자!
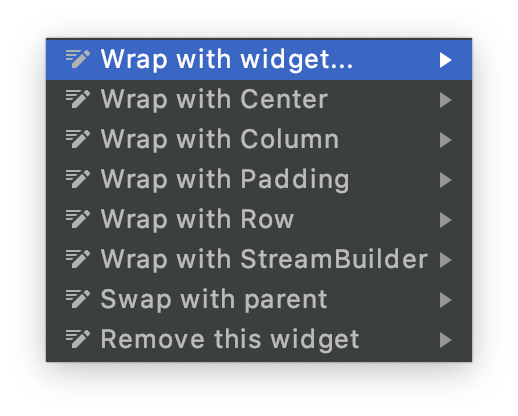
1. Container 위젯을 우클릭하여 아래 이미지와 같은 컨텍스트 메뉴가 나타나면, Wrap with widget 을 클릭한다.

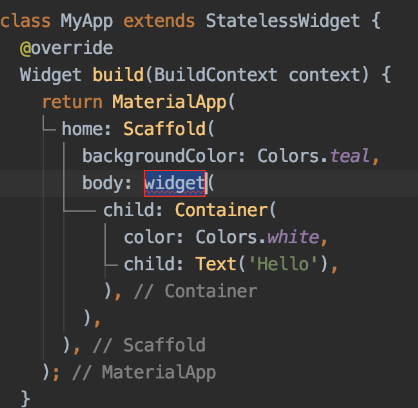
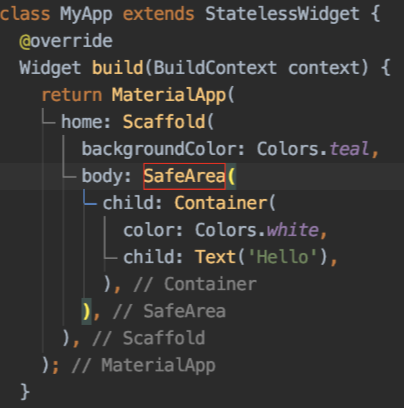
2. 그러면, 아래와 같이 Container 위젯을 감싸는 위젯이 나타나게 되는데, 빨간색 박스로 표시된 부분을 SafeArea로 수정해준다.


3. 수정한 후 앱을 실행하면, 잘리거나 겹치는 부분 없이 Text가 나오는 것을 확인할 수 있다.

Container 위젯에서 사용 가능한 속성
- width
- height
- color
- child
- padding
- margin
margin의 경우, 아래와 같이 다양한 옵션이 있다. 필요에 맞게 사용할 수 있다.
- EdgeInsets.all() : 왼쪽, 오른쪽, 위, 아래 모두에 동일한 margin 적용
- EdgeInsets.fromLTRB() : 왼쪽, 오른쪽, 위, 아래 각각에 원하는 margin 적용
- 더 많은 옵션에 대해서 알아보려면, Flutter 개발자 문서 - EdgeInsets class 를 참고할 수 있다.
반응형
'💻 Programming > Flutter' 카테고리의 다른 글
| [Flutter로 iOS 앱 개발하기] Android Studio에서 Show Context Actions / opt + Enter 키가 작동하지 않는 이유 (2) | 2020.10.18 |
|---|---|
| [Flutter로 iOS 앱 개발하기] 이미지 크기가 큰 경우 해결법 - Expanded 위젯 (0) | 2020.10.11 |
| [Flutter로 iOS 앱 개발하기] Hot Reload(핫 리로드) & Hot Restart(핫 리스타트) (0) | 2020.10.10 |
| [Flutter로 iOS 앱 개발하기] 앱 아이콘 설정하기(커스텀) (0) | 2020.10.07 |
| [Flutter로 iOS 앱 개발하기] Asset & Pubspec 파일 사용하기 (0) | 2020.10.06 |



