반응형
Udemy 사이트에서 Flutter 강좌를 수강 중입니다!
공부하는 내용을 최대한 정리하여 업로드 하려고 합니다.
* Mac을 기준으로 합니다.
참고 문서 : Flutter 개발자 문서 - Expanded 위젯
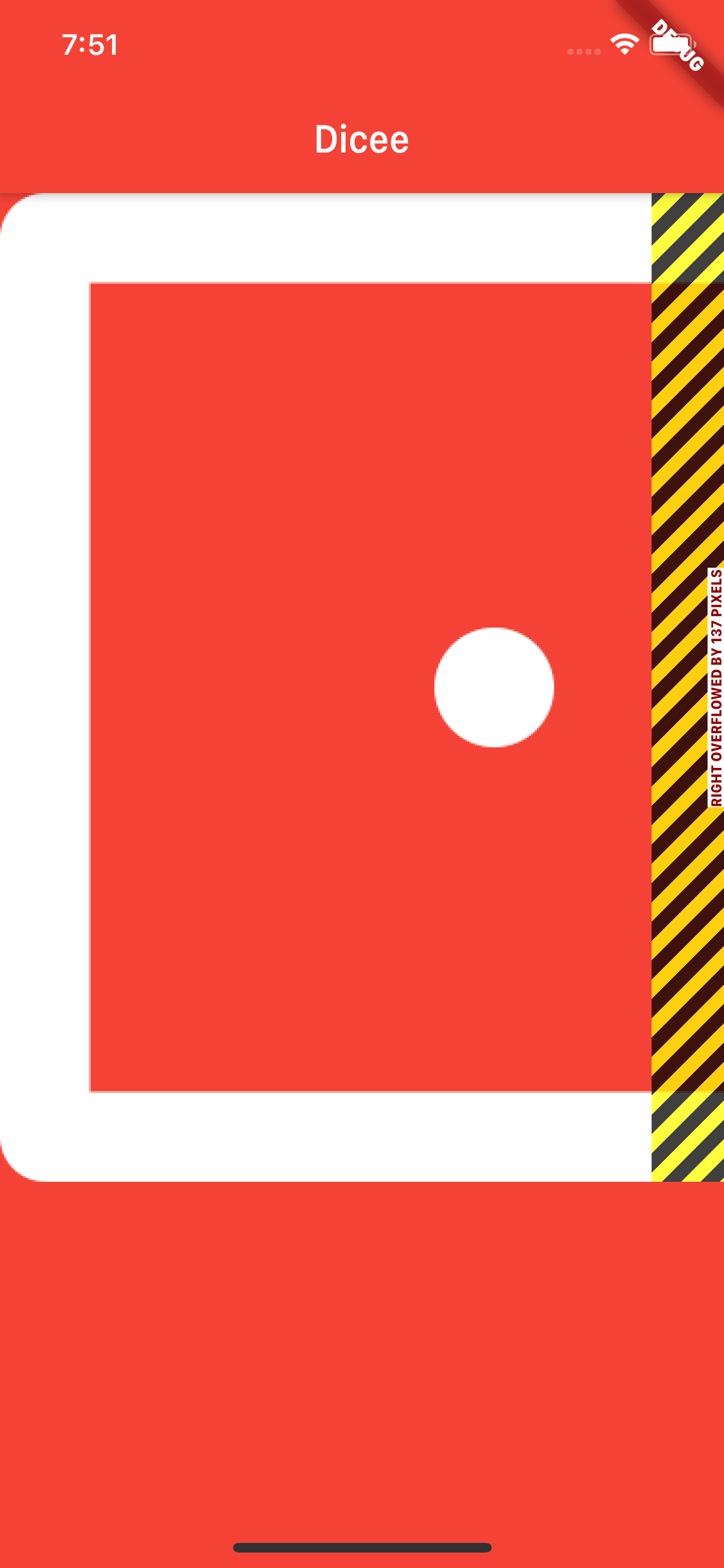
이미지의 크기가 기기의 너비보다 큰 경우, 아래 이미지와 같이 검정색+노란색 줄이 표시된다.

이를 해결할 수 있는 효과적인 방법을 소개하고자 한다.
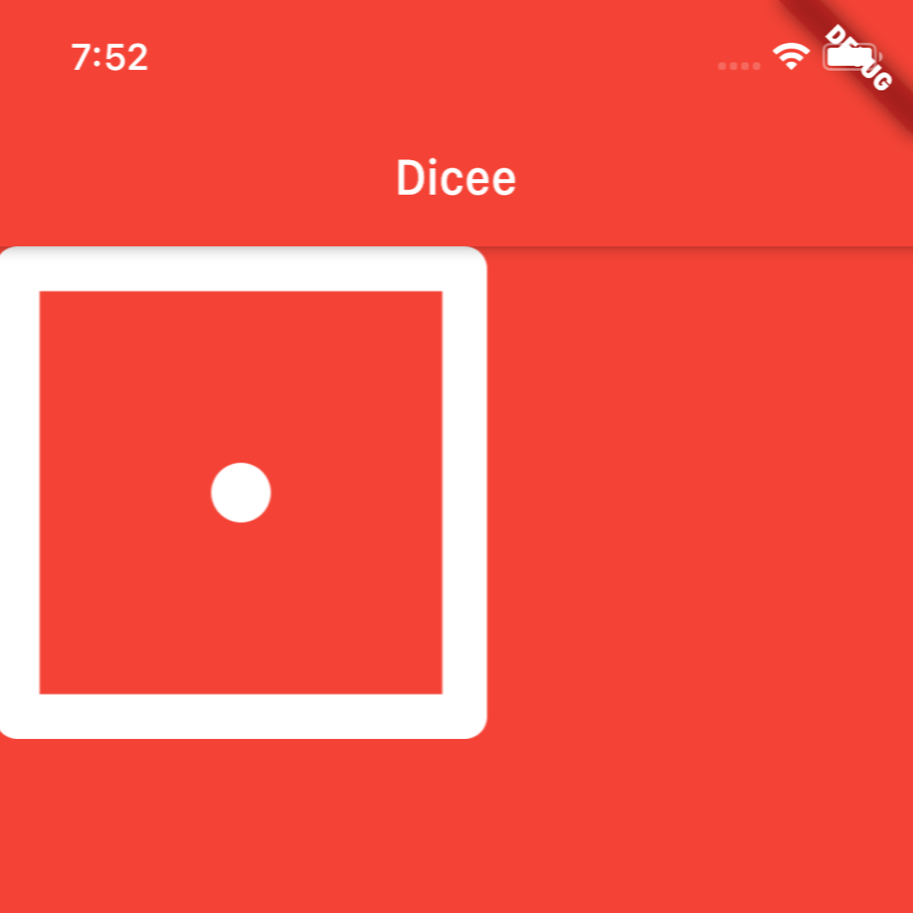
1. Image의 width를 조정해준다.
Image(
width: 200.0,
image: AssetImage('images/dice1.png'),
),
하지만, width를 직접 조정해주는 것은 하드코딩 방식으로, 기기의 크기에 따라 하나하나 설정해줘야 하는 문제점이 있다.
따라서 두번째 방법을 사용하는 것이 더 좋다. 👍🏻
2. Expanded 클래스를 사용한다.
Expanded 위젯을 사용하면, 자동으로 크기 조정이 된다.
예를 들어, Row 위젯 안에 Expanded 위젯을 하나 삽입해보자.
Row(
children: <Widget>[
Expanded(
child: Image(
image: AssetImage('images/dice1.png'),
),
),
],
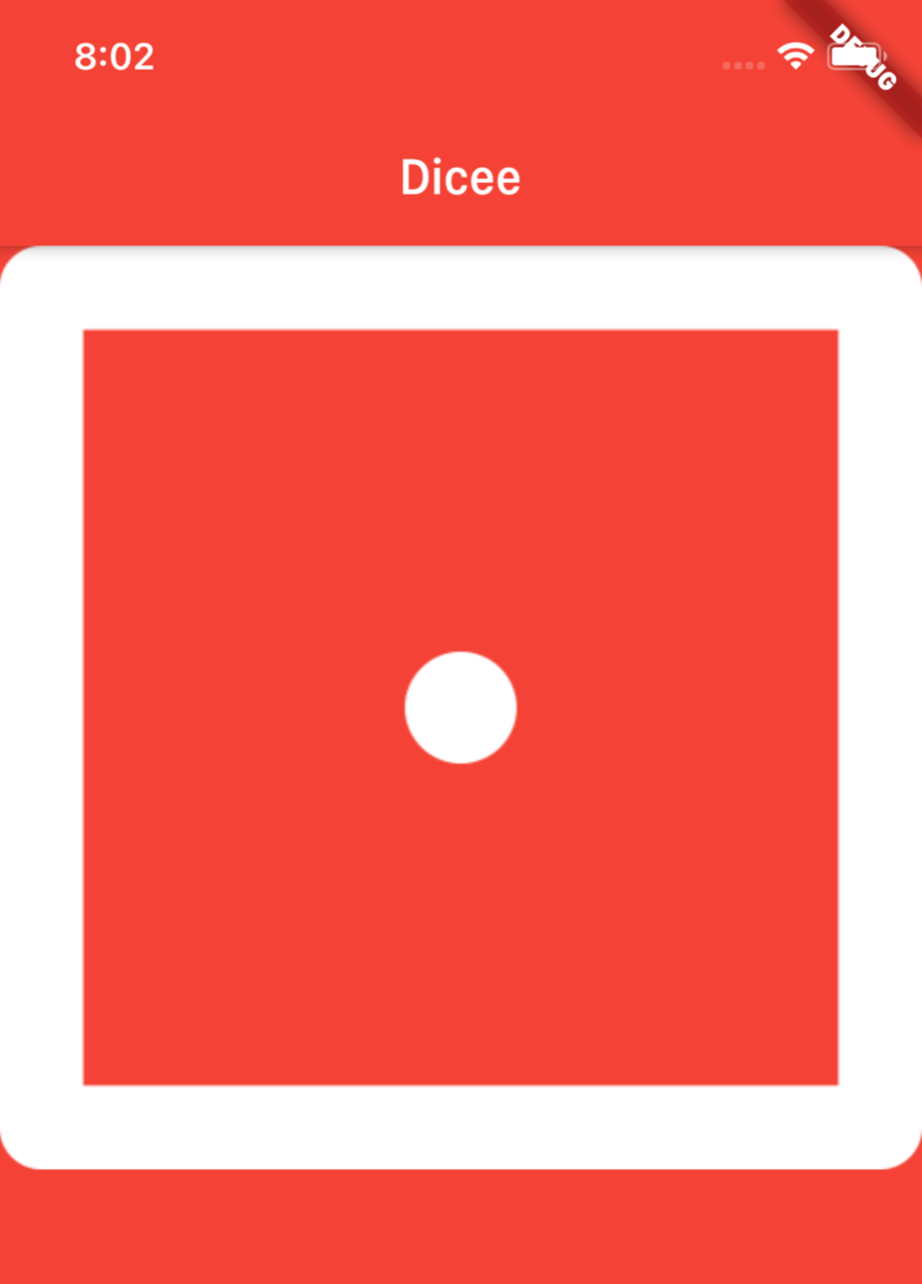
),이 경우, 화면 크기에 맞게 이미지가 조정된다.

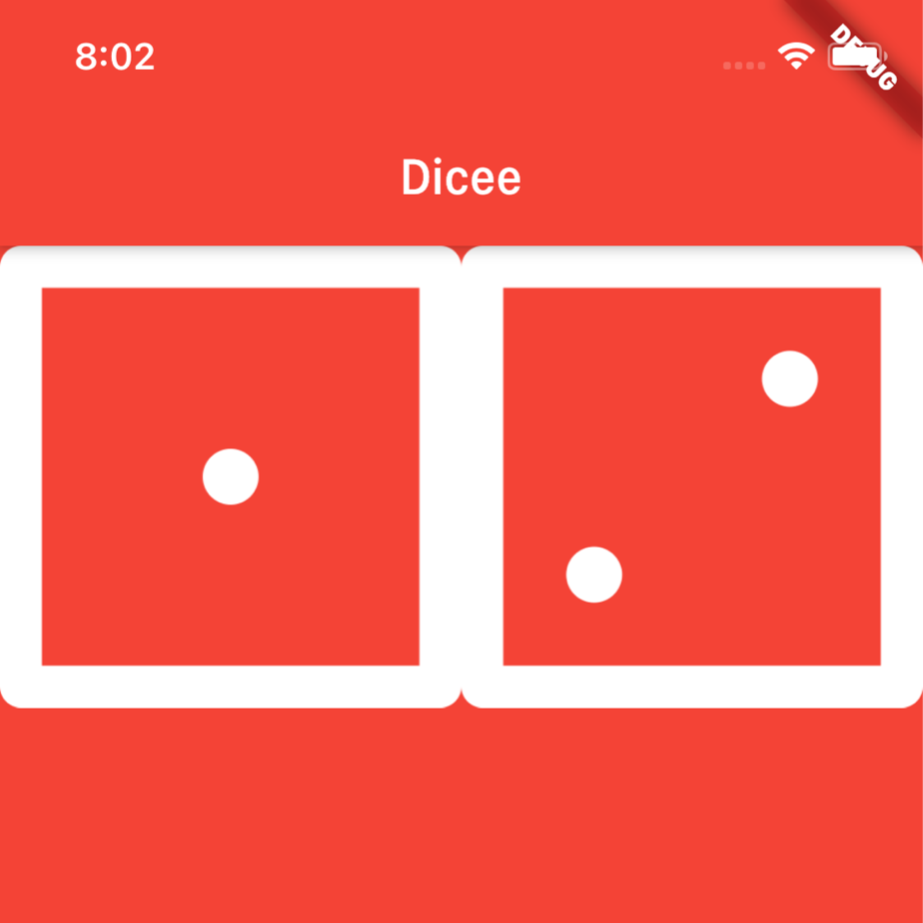
Row 위젯에 Expanded 위젯을 하나 더 추가하면, 자동으로 아래와 같이 이미지 크기가 조정된다.
Row(
children: <Widget>[
Expanded(
child: Image(
image: AssetImage('images/dice1.png'),
),
),
Expanded(
child: Image(
image: AssetImage('images/dice2.png'),
),
),
],
),
Expanded 위젯은 flex 속성을 사용하여 크기 조정을 할 수도 있다.
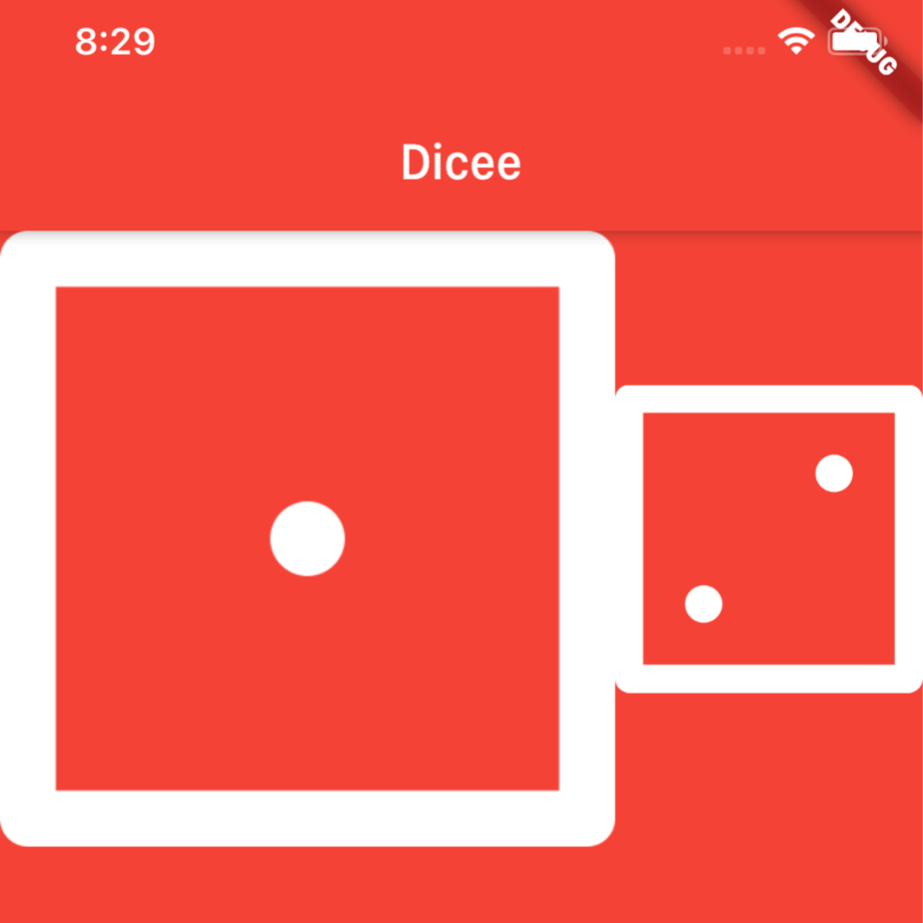
예를 들어, 위에서 작성했던 첫번째 위젯에 flex:2, 두번째 위젯에 flex:1 을 적용할 경우, 아래 이미지와 같이 2:1의 비율로 이미지 사이즈가 조정되는 것을 확인할 수 있다.
Row(
children: <Widget>[
Expanded(
flex: 2,
child: Image(
image: AssetImage('images/dice1.png'),
),
),
Expanded(
flex: 1,
child: Image(
image: AssetImage('images/dice2.png'),
),
),
],
),
반응형
'💻 Programming > Flutter' 카테고리의 다른 글
| [Flutter로 iOS 앱 개발하기] Class(클래스) (0) | 2020.10.30 |
|---|---|
| [Flutter로 iOS 앱 개발하기] Android Studio에서 Show Context Actions / opt + Enter 키가 작동하지 않는 이유 (2) | 2020.10.18 |
| [Flutter로 iOS 앱 개발하기] Container 위젯 (0) | 2020.10.10 |
| [Flutter로 iOS 앱 개발하기] Hot Reload(핫 리로드) & Hot Restart(핫 리스타트) (0) | 2020.10.10 |
| [Flutter로 iOS 앱 개발하기] 앱 아이콘 설정하기(커스텀) (0) | 2020.10.07 |



