반응형
혼자 공부하고 정리하려고 만들었지만
혹시나 누군가에게 도움이 될 수 있지 않을까 해서 공개로 올리는 블로그입니다. 📝
전문가가 아니기 때문에 잘못된 내용이 있을 수도 있습니다. 저를 너무 믿지 말아주세오..
Scout-App 깔아서 잘 하고 있었는데 @use 플래그가 작동하지 않아서 Sass 프로그램을 설치해서 컴파일 해보기로 했다.
결론부터 말하자면,, 이 방법도 실패하긴 했다 ㅠㅠㅠㅠㅠ 흑
우선 컴파일 방법은 아래와 같이 진행했다.
1. Ruby 설치 (Windows) - https://rubyinstaller.org/downloads/
* Mac은 기본적으로 ruby가 설치되어 있다고 한다.
2. 윈도우 버튼 + R 누르고 cmd 입력해서 Command 창으로 들어간다.
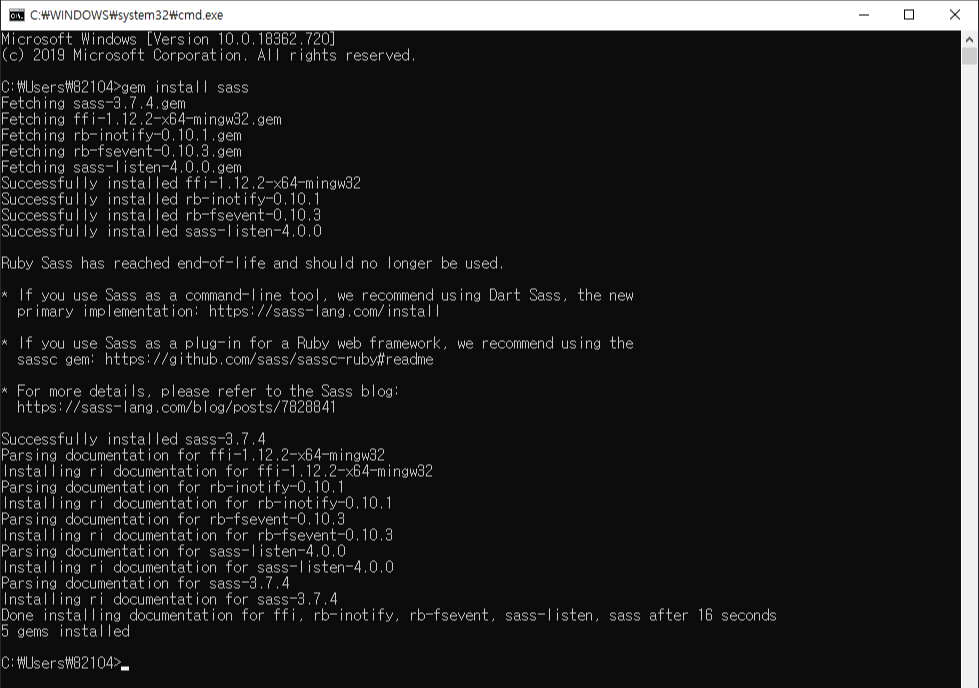
3. Sass 설치
gem install sass위와 같이 입력 후 엔터를 치면, 다음과 같이 설치가 진행된다.

4. 컴파일
sass input파일명 output파일명

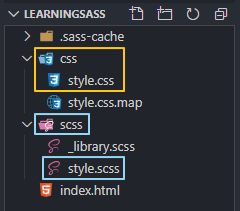
나의 프로젝트는 이미지와 같이 구성되어 있기 때문에 아래와 같이 입력을 해주었다.
sass scss/style.scss css/style.css그런데, 내 코드가 바뀔 때마다 매번 컴파일을 하는 것은 생각보다 상당히 번거로운 일이었다.
찾아보니, 코드가 바뀔 때마다 자동으로 컴파일을 해주는 옵션이 있었다.
sass --watch input파일명:output파일명
sass --watch scss/style.scss:css/style.css이 옵션은 파일을 대상으로 할 수도 있고, 폴더를 대상으로 할 수도 있다.
sass --watch scss:css그런데,, 이렇게 했지만 결과는 Scout-App을 사용했을 때랑 똑같았다 ㅠㅠㅠㅠ
검색을 해보니까 @use 플래그는 Dart Sass에서만 지원을 한다는 것 같은데,, 새로운 방법을 찾아봐야겠다...
반응형
'💻 Programming > Sass(SCSS)' 카테고리의 다른 글
| [Sass/SCSS] At Rules - @use (0) | 2020.03.27 |
|---|---|
| [Sass/SCSS] Sass/SCSS 세팅 - Dart Sass 설치하기 (0) | 2020.03.27 |
| [Sass/SCSS] 변수(Variables) (0) | 2020.03.26 |
| [Sass/SCSS] 기초 문법 공부 (0) | 2020.03.26 |
| [Sass/SCSS] Sass/SCSS 세팅 - Scout-App (0) | 2020.03.26 |

