반응형
혼자 공부하고 정리하려고 만들었지만
혹시나 누군가에게 도움이 될 수 있지 않을까 해서 공개로 올리는 블로그입니다. 📝
전문가가 아니기 때문에 잘못된 내용이 있을 수도 있습니다. 저를 너무 믿지 말아주세오..
Sass(SCSS) 란?
CSS 전처리기 중 한 종류.
CSS 문법과 아주 유사하지만, 선택자의 중첩, 조건문, 반복문 등의 추가적인 기능을 제공한다.
Sass와 SCSS의 차이점
SCSS는 CSS와 거의 같은 문법으로 Sass의 기능을 지원한다.
가장 큰 차이점은 아래와 같다.
- Sass : 중괄호와 세미콜론 사용 X, 들여쓰기로 선택자의 유효범위를 구분한다.
- SCSS : 중괄호로 선택자의 유효범위를 구분한다.
Sass(SCSS) 컴파일러 - Scout-App 설치
Sass(SCSS)를 실행하기 위해서는 컴파일러가 필요하다.
다양한 방법이 있지만, 비전공자도 쉽게 사용할 수 있는 Scout-App을 사용하기로 했다.
1. Scout-App 설치
scout-app.io
Scout-App, the easiest way to use Sass!
Scout-App is a cross-platform desktop app that handles processing your Sass/SCSS files into CSS with ease!
scout-app.io
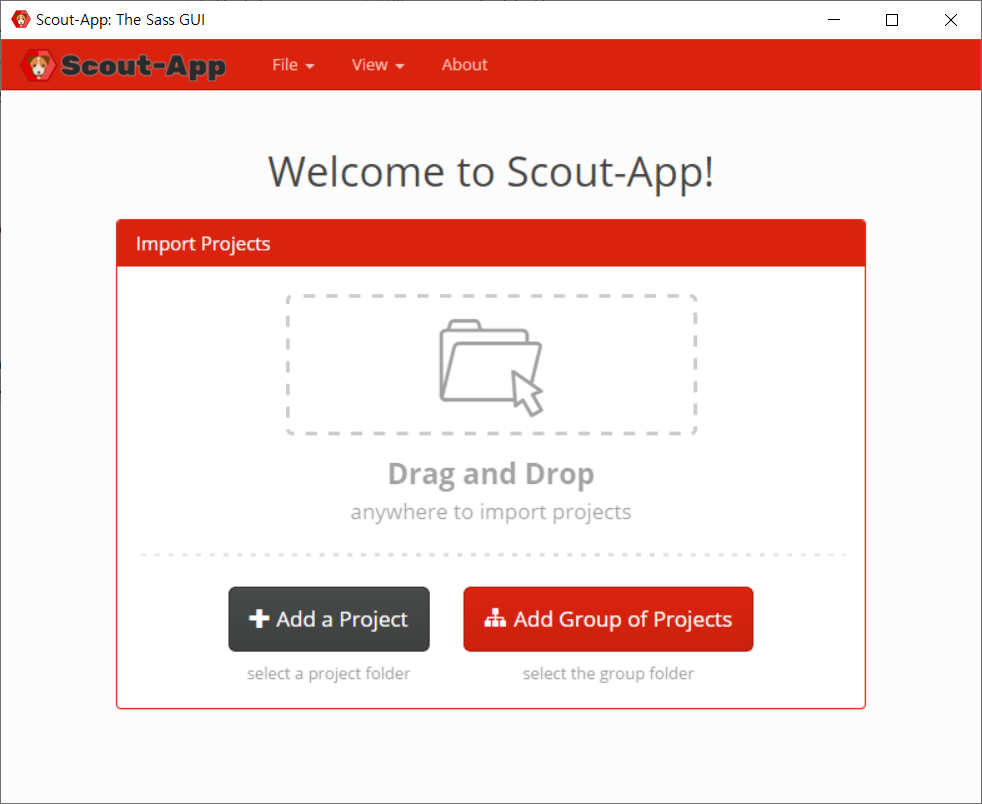
2. 설치를 완료하면 아래와 같은 화면이 나온다. 작업하고 있던 프로젝트 폴더를 드래그 한 후,

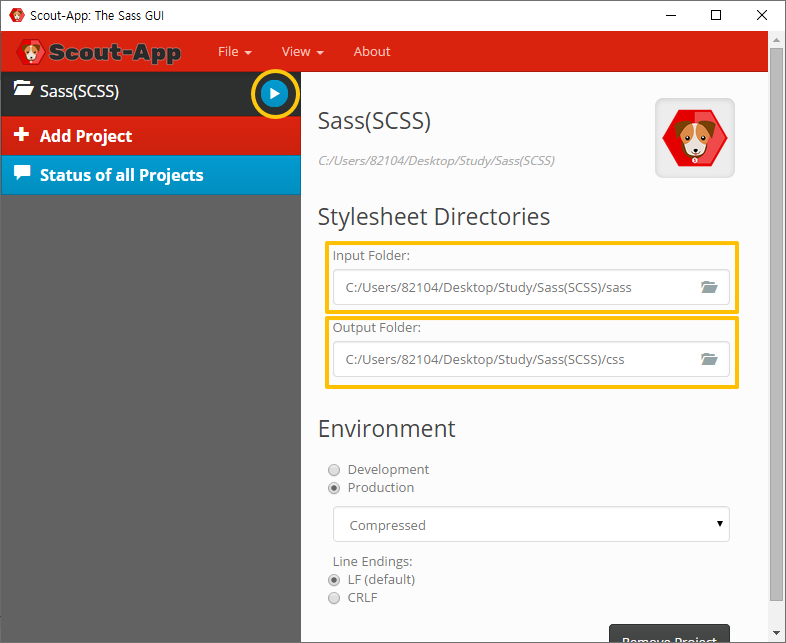
3. Input Folder와 Output Folder를 지정해준 후, 재생 버튼을 누르면 완료.

Input Folder : 작성할 Sass(SCSS) 파일들이 담길 폴더
Output Folder : 컴파일 된 최종 CSS 파일이 담길 폴더
반응형
'💻 Programming > Sass(SCSS)' 카테고리의 다른 글
| [Sass/SCSS] At Rules - @use (0) | 2020.03.27 |
|---|---|
| [Sass/SCSS] Sass/SCSS 세팅 - Dart Sass 설치하기 (0) | 2020.03.27 |
| [Sass/SCSS] 변수(Variables) (0) | 2020.03.26 |
| [Sass/SCSS] Sass/SCSS 세팅 - Sass 프로그램 설치 (2) | 2020.03.26 |
| [Sass/SCSS] 기초 문법 공부 (0) | 2020.03.26 |

