혼자 공부하고 정리하려고 만들었지만
혹시나 누군가에게 도움이 될 수 있지 않을까 해서 공개로 올리는 블로그입니다. 📝
전문가가 아니기 때문에 잘못된 내용이 있을 수도 있습니다. 저를 너무 믿지 말아주세오..
우선, Sass 설치를 먼저 해준다. (아래 글 참고)
2020/03/26 - [Programming/Sass(SCSS)] - [Sass/SCSS] Sass/SCSS 세팅 - Sass 프로그램 설치
[Sass/SCSS] Sass/SCSS 세팅 - Sass 프로그램 설치
혼자 공부하고 정리하려고 만들었지만 혹시나 누군가에게 도움이 될 수 있지 않을까 해서 공개로 올리는 블로그입니다. 📝 전문가가 아니기 때문에 잘못된 내용이 있을 수도 있습니다. 저를 너무 믿지 말아주세오...
jiineeee.tistory.com
1. Dart SDK 설치 https://gekorm.com/dart-windows/
Dart for Windows
Dart installer for Windows. Installs the latest Dart SDK and Dartium.
gekorm.com
* 이 때 아마 자동으로 환경 변수가 설정이 되는데, 자동으로 되지 않는 경우에는 직접 설정이 필요하다.
💡 환경 변수 설정하기
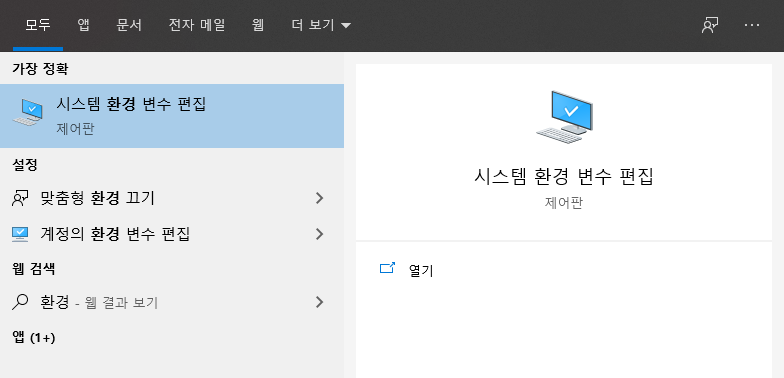
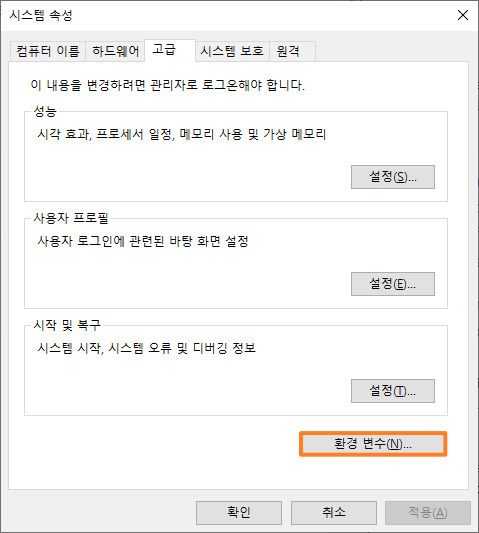
1. [시스템 환경 변수 편집] - [고급] - [환경 변수]


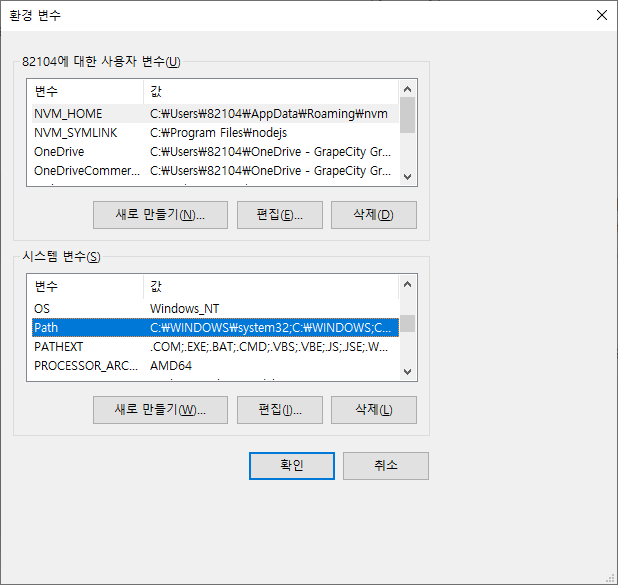
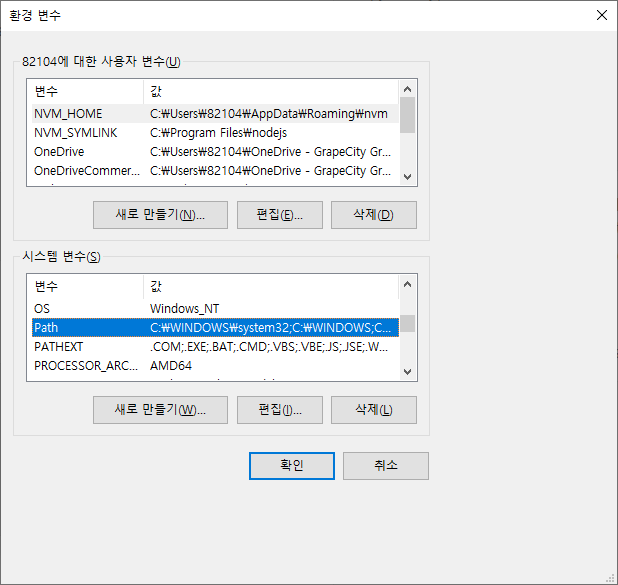
2. 시스템 변수 - PATH 에 경로 추가하기

Path 클릭 후 [편집] - [새로 만들기] - bin 폴더 경로 붙여넣기 - [확인]

2. 프로젝트 내에 아래와 같이 pubspec.yaml 파일 생성
name: my_project
dev_dependencies:
sass: ^1.26.33. Command 창에서, 프로젝트 폴더로 이동 후, pub get 실행
> cd 폴더 경로
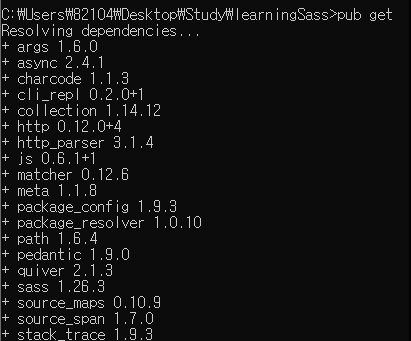
> pub get
실행 후 아래와 같이 설치가 진행된다.

4. 아래와 같이 compile-sass.dart 파일을 생성한다.
import 'dart:io';
import 'package:sass/sass.dart' as sass;
void main(List<String> arguments) {
var result = sass.compile(arguments[0]);
new File(arguments[1]).writeAsStringSync(result);
}5. 컴파일이 잘 되는지 확인!
> dart compile-sass.dart input파일명 output파일명
dart compile-sass.dart scss/style.scss css/styles.css
'💻 Programming > Sass(SCSS)' 카테고리의 다른 글
| [Sass/SCSS] At-Rules - @forward / @import (0) | 2020.04.08 |
|---|---|
| [Sass/SCSS] At Rules - @use (0) | 2020.03.27 |
| [Sass/SCSS] 변수(Variables) (0) | 2020.03.26 |
| [Sass/SCSS] Sass/SCSS 세팅 - Sass 프로그램 설치 (2) | 2020.03.26 |
| [Sass/SCSS] 기초 문법 공부 (0) | 2020.03.26 |
