반응형
Udemy 사이트에서 Flutter 강좌를 수강 중입니다!
공부하는 내용을 최대한 정리하여 업로드 하려고 합니다.
* Mac을 기준으로 합니다.
이미지 파일 선언하기
pubspec.yaml 파일을 열고 스크롤을 조금 내리다 보면 아래와 같은 설명을 확인할 수 있다.
image를 asset으로 가져와서 사용하는 방법이다.
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg주석으로 처리되어 있는 부분을 Cmd + / 단축키를 사용하여 주석처리를 해제해주고,
예시로 적혀 있는 a_dot_burr.jpeg 대신 원하는 이미지명을 입력해준다.
# To add assets to your application, add an assets section, like this:
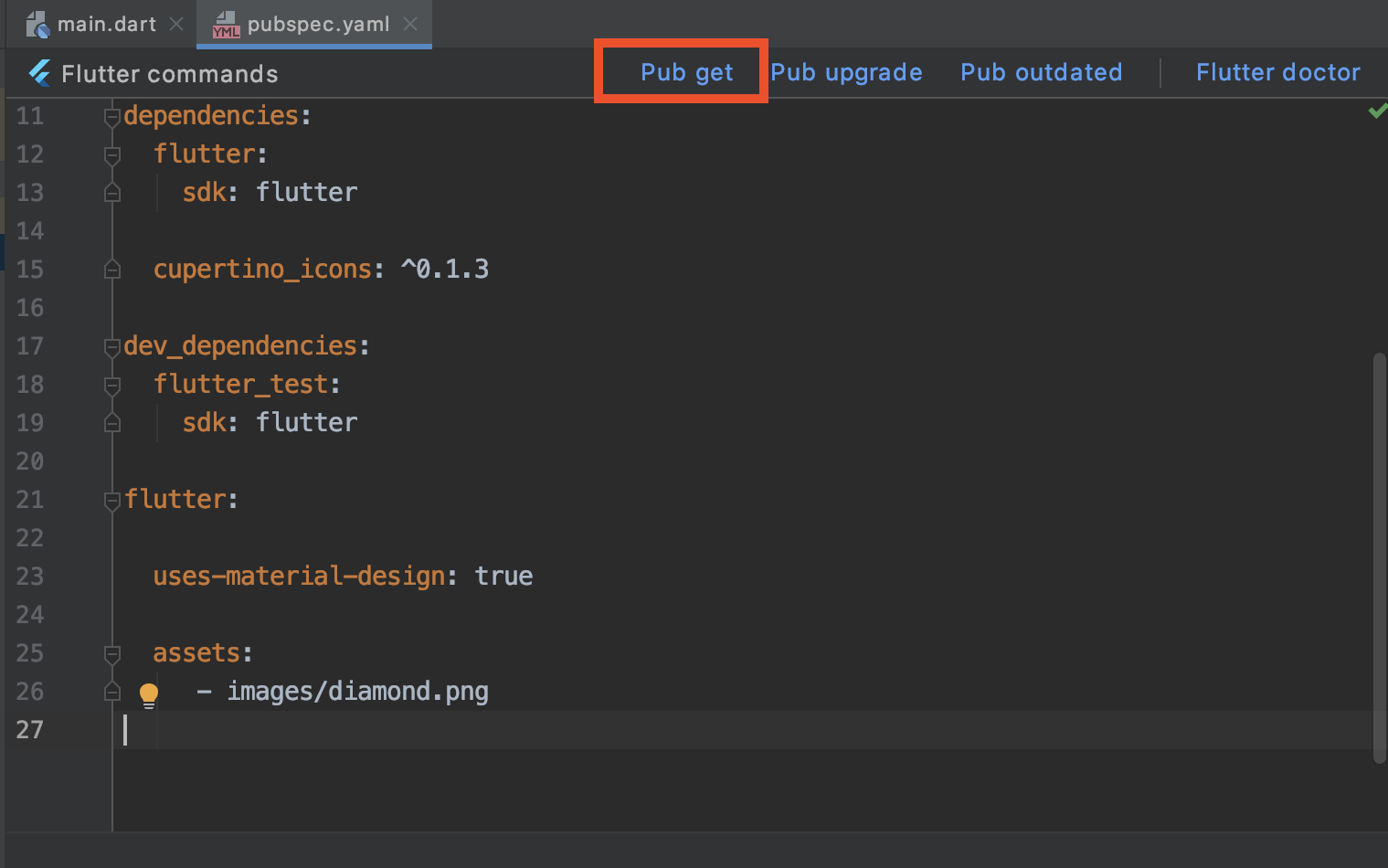
assets:
- images/diamond.png이렇게 선언을 해주고 나면, main.dart 파일 뿐만 아니라 Flutter App 프로젝트 내의 여러 코드 파일에서 이미지를 사용할 수 있다.
💡 yaml 파일에서는 # 으로 주석 처리를 할 수 있다.
💡 들여쓰기에 따라 child로 인식될 수 있으므로, 들여쓰기에 주의가 필요하다.
💡 모든 들여쓰기는 두개의 스페이스바로 이루어져 있음을 기억하자!
아래와 같이 들여쓰기를 조정해준다.
# To add assets to your application, add an assets section, like this:
assets:
- images/diamond.png
들여쓰기를 조정해준 후, 에디터 상단의 Pub get을 클릭해주면 끝!

여기까지의 과정이 완료되면, main.dart 파일에서 아래와 같은 코드로 이미지를 불러올 수 있다.
import 'package:flutter/material.dart';
// main 함수는 모든 Flutter app의 시작 포인트
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
title: Text('I Am Rich'),
backgroundColor: Colors.blueGrey[900],
),
body: Center(
child: Image(
image: AssetImage('images/diamond.png'),
),
),
),
),
);
}
이미지가 여러개인 경우
하나하나 선언을 해주는 건 너무 귀찮고 번거로운 일이다 😩
다행히도! 폴더를 통째로 선언할 수 있는 방법이 있다 👍🏻
상세한 파일명까지 기입하는 것이 아니라, 원하는 폴더명까지만 입력해주면 된다.
assets:
- images/위에서와 마찬가지로 Pub get을 클릭해준다.
반응형
'💻 Programming > Flutter' 카테고리의 다른 글
| [Flutter로 iOS 앱 개발하기] Hot Reload(핫 리로드) & Hot Restart(핫 리스타트) (0) | 2020.10.10 |
|---|---|
| [Flutter로 iOS 앱 개발하기] 앱 아이콘 설정하기(커스텀) (0) | 2020.10.07 |
| [Flutter로 iOS 앱 개발하기] 첫번째 플러터 앱 시작하기 (0) | 2020.10.05 |
| [Flutter로 iOS 앱 개발하기] Flutter 개발 환경 설정 - Android Studio 설정 추천 (0) | 2020.10.04 |
| [Flutter로 iOS 앱 개발하기] Flutter란? (0) | 2020.10.03 |



